Уже на парочке проектов в 1С-Битрикс на timeweb вылетает вот такой код:

Вылетает ошибка на страницах списка заказов, списка пользователей … в фильтре.
Код ошибки выглядит примерно так:
(function(){for(var g="function"==typeof Object.defineProperties?Object.defineProperty:function(b,c,a){if(a.get||a.set)throw new TypeError("ES3 does not support getters and setters.");b!=Array.prototype&&b!=Object.prototype&&(b[c]=a.value)},h="undefined"!=typeof window&&window===this?this:"undefined"!=typeof global&&null!=global?global:this,k=["String","prototype","repeat"],l=0;lb||1342177279>>=1)c+=c;return a};q!=p&&null!=q&&g(h,n,{configurable:!0,writable:!0,value:q});var t=this; function u(b,c){var a=b.split("."),d=t;a[0]in d||!d.execScript||d.execScript("var "+a[0]);for(var e;a.length&&(e=a.shift());)a.length||void 0===c?d[e]?d=d[e]:d=d[e]={}:d[e]=c};function v(b){var c=b.length;if(0=c.offsetWidth&&0>=c.offsetHeight)a=!1;else{d=c.getBoundingClientRect();var f=document.body;a=d.top+("pageYOffset"in window?window.pageYOffset:(document.documentElement||f.parentNode||f).scrollTop);d=d.left+("pageXOffset"in window?window.pageXOffset:(document.documentElement||f.parentNode||f).scrollLeft);f=a.toString()+","+d;b.b.hasOwnProperty(f)?a=!1:(b.b[f]=!0,a=a<=b.g.height&&d<=b.g.width)}a&&(b.a.push(e), b.c[e]=!0)}y.prototype.checkImageForCriticality=function(b){b.getBoundingClientRect&&z(this,b)};u("pagespeed.CriticalImages.checkImageForCriticality",function(b){x.checkImageForCriticality(b)});u("pagespeed.CriticalImages.checkCriticalImages",function(){A(x)}); function A(b){b.b={};for(var c=["IMG","INPUT"],a=[],d=0;d=a.length+e.length&&(a+=e)}b.i&&(e="&rd="+encodeURIComponent(JSON.stringify(B())),131072>=a.length+e.length&&(a+=e),c=!0);C=a;if(c){d=b.h;b=b.j;var f;if(window.XMLHttpRequest)f= new XMLHttpRequest;else if(window.ActiveXObject)try{f=new ActiveXObject("Msxml2.XMLHTTP")}catch(r){try{f=new ActiveXObject("Microsoft.XMLHTTP")}catch(D){}}f&&(f.open("POST",d+(-1==d.indexOf("?")?"?":"&")+"url="+encodeURIComponent(b)),f.setRequestHeader("Content-Type","application/x-www-form-urlencoded"),f.send(a))}}} function B(){var b={},c;c=document.getElementsByTagName("IMG");if(!c.length)return{};var a=c[0];if(!("naturalWidth"in a&&"naturalHeight"in a))return{};for(var d=0;a=c[d];++d){var e=a.getAttribute("data-pagespeed-url-hash");e&&(!(e in b)&&0=b[e].o&&a.height>=b[e].m)&&(b[e]={rw:a.width,rh:a.height,ow:a.naturalWidth,oh:a.naturalHeight})}return b}var C="";u("pagespeed.CriticalImages.getBeaconData",function(){return C}); u("pagespeed.CriticalImages.Run",function(b,c,a,d,e,f){var r=new y(b,c,a,e,f);x=r;d&&w(function(){window.setTimeout(function(){A(r)},0)})});})(); pagespeed.CriticalImages.Run('/ngx_pagespeed_beacon','http://site.ru/bitrix/admin/sale_order.php?lang=ru','Cq1IN0JOK3',true,false,'YYJnIU7QapI');
Вообще-то достаточно несложно понять, что ошибка появляется в результате некорректной работы nginx. В обоих случаях это проявлялось на timeweb.ru. Переписка с техподдержкой ни к чему конструктивному не привела, все рекомендации были в формате «исправляйте ошибки на своем сайте самостоятельно».
По факту виной всему оказалась новомодная, однако криво работающая услуга «Ускоритель сайтов»:

Сама по себе услуга в проектах на CMS 1С-Битрикс достаточно бесполезна. Практически все, что предлагает timeweb реализовано в самой CMS «из коробки» и требует только первоначальной настройки. Необходимости в ежемесячной плате никакой нет.
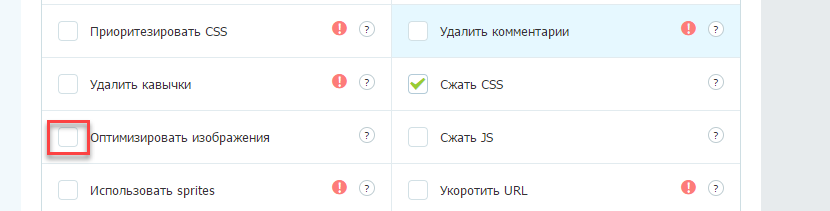
Чтобы избавиться от вышеописанной ошибки достаточно снять галку «Оптимизировать изображения» в настройках самой услуги.

Несколько советов для реального ускорения сайтов:
1) аккуратно использовать штатные возможности CMS. В той же 1С-Битрикс их предостаточно(CDN, сжатие, объединение и использование минифицированных версий скриптов и css, перемещение js в конец страницы, композит, кеширование). CDN стоит использовать с большой осторожностью, технология эффективна отнюдь не на всех проектах.
2) Оптимизировать настройки на VPS/VDS. Обладая полной картиной и полными правами принять правильные решения проще.
3) Обратиться к профессионалам по ускорению сайтов. Профессиональная компания/специалист найдет узкое место и поможет улучшить загрузку сайта.